Research & Define
Ideate & Synthesize
Prototype & Test
Next Steps
Project Description:
Libby Kids is an app extension of Libby by Overdrive aiming to broaden the Libby user base to include a younger demographic, help create a kid-friendly digital space for kids to read, and encourage a more fun reading experience.
My Role:
Project Manager
User Research
UI Prototyper
Timeline:
November 2023
Tools:
Figma, Pinterest, Giphy,
Google Drive,
Canva,
Procreate
Background: Libby by Overdrive is a free app where you can enjoy ebooks, digital audiobooks, and magazines from your public library. Libby sorts titles by popularity, release date, language, topic, license type, and more - but is difficult to customize, especially for users of different ages. Reading comprehension in children is a critical component of their academic success. However, getting children to read is a struggle most parents can relate to. By harnessing the power and possibilities of ebooks, children will be introduced to a whole new world of reading.
My Impact: My focus was tying all user research and insights into tangible problem statements and a comprehensive prototype. I also conducted key quantitative research and spearheaded implementation of the UI Design into the prototype by creating a Design System taking into account design pivots and iterations along the way. I helped bring our research and designs come to life through micro-interactions and animation. Check out our coded promotional landing page for the new app here!
How might we make reading more enjoyable and easy for both parents and their kids?
Get a sneak peak!
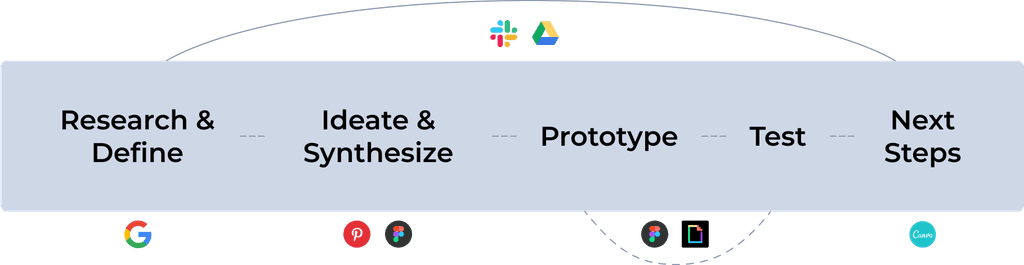
Design Process
RESEARCH & DEFINE
Who is the User?
First I needed to discover what was working and what was not currently working for Libby users, and how we could make it more kid-friendly. Key tactics included a heuristic evaluation, competitive analysis, user interviews, a survey, initial website usability tests, and affinity mapping.

Library Name
Says which library you are using
Filter Options:
Different filters from the ‘search’ page, but in the same/similar format.
Genre/Topic Specific Sections:
As you scroll down, there are different genres/suggestions you could look at.
Each are clearly labeled with a brief description of what kinds of books are there

Search Bar/Results:
Not sticky. You have to scroll back up through everything to get back to the search bar and back button.
Shows how many titles are available in the results.
Filter Options:
Also not sticky, so you have to scroll back up to refine your search.
Search Results:
Same format as other places with the buttons and locations of buttons/links.
For audiobooks it shows the length.

Top Search Bar:
Clear placement at the top of the page (although it’s only available on the ‘search’ page).
Clearly labeled with both an icon and words
Synced Library Card:
Shows how which library card you’re using.
Filter Options for Search
Shows how many books/options are available under each one.
The filters are each easy to see/read and are clear
Recent Searches
Easy access to recent searches if you want to search again.
Each search is broken up by a faint line
Bottom Nav Bar:
Available on every page (and sticky)
Icons are highlighted when you’re on that page (i.e. search is highlighted for this page).
Cohesive icons, but no clear labels or meaning for location in nav

Search Bar:
Shows what you searched for.
‘X’ for clearing your search.
Type of Result:
Shows what the suggestion/result is (i.e. author, series, etc.)
Each is a different color to give visual cue of the breakdown of results.
Search Results:
Shows all search results.
Each result is separated by faint line.
Figuring out how to best position the organization with the intent of attracting current readers using Libby while also gaining this new segment of kids became a hurdle.
Users surprised us!
To gather qualitative and quantitative research, we conducted 6 interviews.
Methodology:
Both parents and their young children were interviewed with the goal of finding out what parents would like their kids to be reading and what parental controls they would put in place. We also wanted to understand what age groupings are needed, and if families are reading together.
A quick survey
To further support our user insights, I crafted a survey and received 61 responses. Survey questions were centered around parents and their kids' reading experiences, screen time usage, and pain points that families face when accessing ebooks and audiobooks for their kids from their local libraries.
88% of parents limit screen time for their children. How might we make it easier for parents to incorporate screen time limits into reading?
77%
of respondents’ children interact with Disney + and 62% interact with Netflix the most.
How might we create a platform that functions similarly so that kids have an easier time picking up the app on their own?
Defining the problem
User Insight
After conducting 6 interviews and one survey with 61 responses, we discovered that most parents want their kids to learn to love reading as well as incorporate screen-time monitoring and parental controls in a balanced way.
Value Proposition
Developing a kids version of the library reading app Libby called Libby Kids will help both parents and children make reading more fun, appropriate, and independent.
We’re better because Libby makes reading fun with games, checkpoint goal setting, and the ability to make customizable kids profiles.
We’re believable because 62% of parents check out books at the library for their kids at least once a month and it is important for them to instill a lifelong love of reading.
Problem Statement
Our Challenge:
How might Libby Kids create that "warm, cozy, and unintimidating" reading experience for users?
IDEATE
Brainstorming
Before beginning solutioning, I utilized a few brainstorming tactics such as Affinity Mapping, I Like I Wish What If, and a Feature Prioritization Matrix in order to consolidate our user insights and prioritize which features to focus on for our redesign.
The main goals that stood out to us as top priorities as a result of the Affinity Map, and that we ultimately incorporated into the prototype, were:
Gamification elements
Parental control options (screen time and age restrictions)
Reading recommendations based on hobbies/interests

Bringing it back to the user
Next I created two User Personas to better empathize and relate to each user segement's goals and limitations - Elyse Henson and her daughter Olivia were born.
Defining the user journey
User Scenario
Elyse feels as though her daughter Olivia could be spending more time reading. As an energetic 5 year old, Olivia has trouble finding motivation to sit down and open up a book. Elyse decides to try incorporating technology to create excitement around the activity and books overall. Excited and eager to learn, Olivia is ready to give e-books and audio books a try.
Goals
Elyse wants to create a positive relationship between reading and her children starting at a young age. She would like to see Olivia’s overall reading time and books read increased.
Storyboard
SYNTHESIZE
Putting together user feedback and insights, I began ideating for solutions.
Information Architecture
With parental controls and creating a positive reading experience being a key opportunity from initial research, the team focused heavily on how to best guide both kids and parents through the app to ensure that each user segment had an intuitive and rewarding experience right from the start.
Because our user Elyse needs a way to more easily stay involved with Olivia's reading experience, I crafted an ideal "Happy Path" hierarchy for what the onboarding app flow may look like as a team effort with both the parent and child. That way, the app guides parents through necessary components such as parental controls and library setup while also making it a fun, collaborative experience.
PROTOTYPE & TEST
Low-Fi & Mid-Fi Wireframe Sketches
After defining the user task flow and site architecture, we created the first set of low-fi wireframes taking into account our key user insights thus far.


Double-Checking The Work
Two rounds of mid-fidelity usability tests (four adults and 3 children) were conducted to understand any confusion or
pain points that both the adults and children ran into when navigating the prototype. In the second round, we validated our iterations. Data was consolidated using FigJam and then placed into a Feature Prioritization Matrix to better visualize what iterations needed to be made.
Tasks:
Adults complete onboarding
Child completes onboarding
Child visits their reading buddy to begin earning reading badges
Key Iterations From Testing
Shortened onboarding copy
Simplified reading preferences in a kid-friendly way
Added swipe indicatory on carousel
Highlighted relevant content during coaching
Putting the UI Together
As the team continued to apply iterations to our designs, I focused on constructing components and reusable elements to make designing and iterating more efficient. I developed a thorough Component Library, and coupled with the team’s UI Style Guide and Illustrations helped bring personality and cohesiveness into the designs.
Collaborating with our illustrator who created the playful mascot drawings and logo branding, I kept in mind our users’ needs for a kid-friendly, fun, and easily navigable reading experience.
Below is a snapshot of the components and variant library that I built which helped make prototyping more efficient:
Typography

Charlie Capybara


Eli Eagle


Benny Bee

Illustrations

Buttons

Navigation
Hi-Fi Prototypes
Based on our final iterations and implementing the Design System, I polished our High-Fi prototype and added interactivity to bring the prototype to life. I also ensured that the designs were responsive as this was a major callout from our preliminary Usability Testing.
View prototype!
CONCLUSION
Final Thoughts
If our timeframe had allowed, we would have like to test a broader range of ages to get more insight into how brain development impacts a child's in-app interactions and experience.
Next Steps
In the future, to create a more interactive reading environment, I would implement the following ideas:
Improve gamification features to include mini-games and other interactive elements.
Include a way for parents to link to their personal Libby account.
Provide even more personalized reading recommendations (Lexile score & AI recommendations).
Create a Libby Kids community for friends to share and read together!
Market to a variety of platforms (school, library children section, kids apps, kids TV networks, podcasts, Youtube Kids).
61%
of respondents have heard of Libby.
The main KPI measured for Libby Kids will be to increase user awareness to 75% of the market share.
Business Outlook: Capturing a wider demographic user base would lead to expanded market opportunity $$$
View More Projects